Intention of the Project
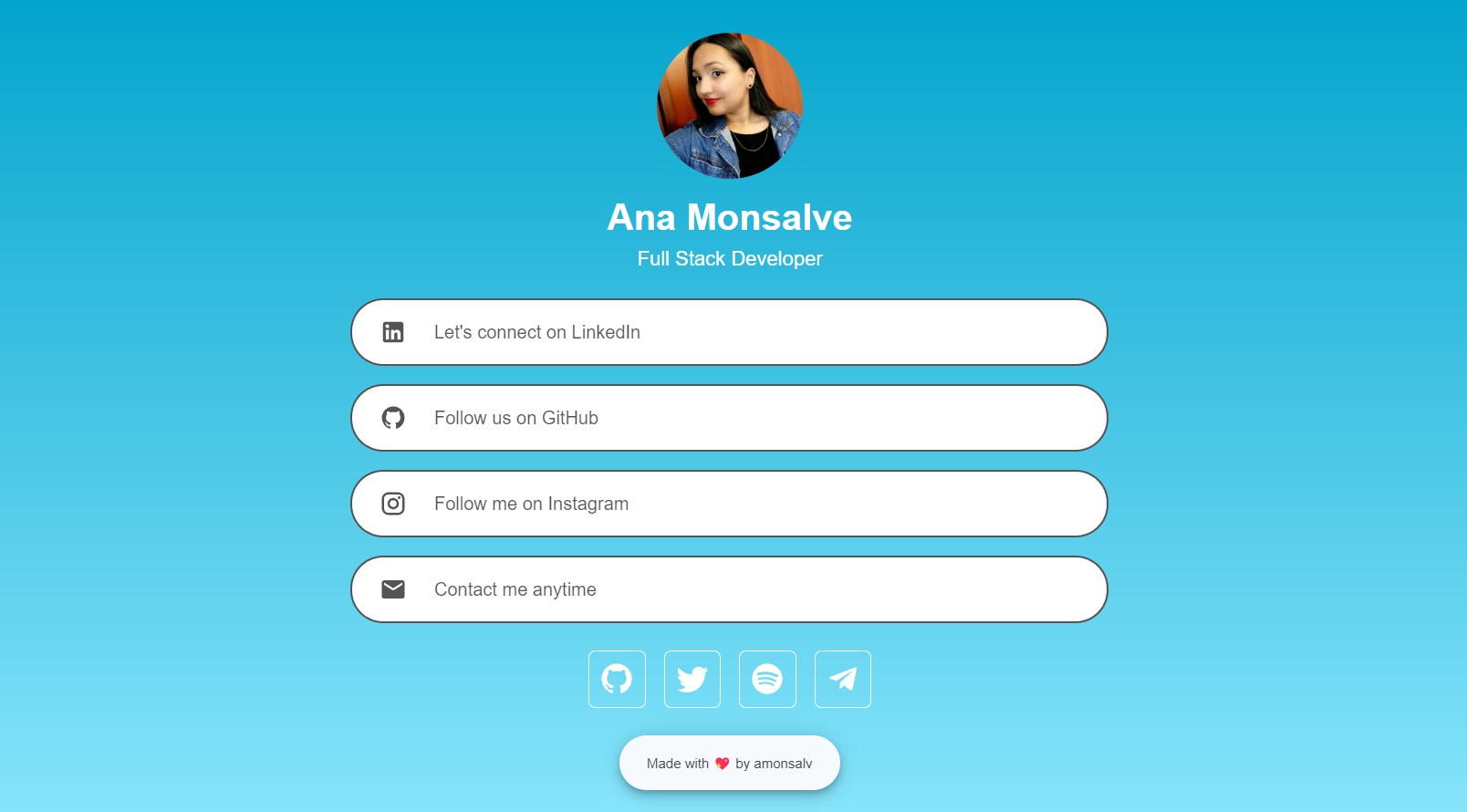
AstroLinkHub allows you to create a customizable links page for free, using your preferred colors and credits. Easily update it using JSON.
Technologies Used
The project has been developed using the following technologies:
- Astro: An open source web application development framework based on TypeScript. .
- CSS: Used to style and design web pages.
- TypeScript: A programming language based on JavaScript that adds additional features, such as static typing, providing greater robustness to the code.
Repository Structure
The repository is organized as follows:
- html -> Edit language, title, description and favicon (replace it in
/public). - background -> Use the same color twice for a solid color or use two colors for a gradient color.
- header -> Edit your image (replace it in
/public), name and description. - socials -> Add more icons with your socials URL (see the networks available).
- featured -> Highlight links with a background image or color (same as buttons).
- buttons -> Add more buttons with your socials URL (see the networks available).
- footer -> Edit the copyright and URL of the developer.
Icons:
Icons are now sourced from the Astro Icons library. You can find the available icons and their usage instructions in the Astro Icons documentation.
You can find the project at the following links
- Project website: https://amonsalv.netlify.app
- Project repository: https://github.com/amonsalv/AstroLink